1. 如何用echarts實現修改折線圖中折線顏色與折線上面圓點的顏色一致,麻煩各位解答一下,謝謝
可以的,每個線都可以人工變顏色。背景也可以變色。線的變色很簡單,直接選「設置繪圖區格式」背景的變色,也可以選「設置繪圖區格式」裡面有個圖片,你把圖片的顏色換按拆線數大小變色也是可以的。
2. echarts tree怎麼自定義顯示NAME
echarts tree怎麼自定義顯示NAME?ueba
關注
echarts自定義節點名稱和關系名稱 原創
2017-08-18 14:16:20
ueba
碼齡3年
關注
1、效果
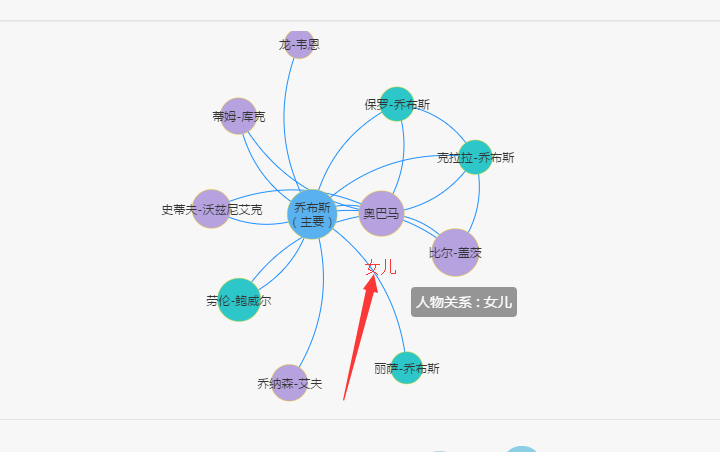
echart自帶的效果如圖,滑鼠覆蓋到關系邊上時,默認顯示source > target。
修改之後可顯示自定義的任何內容。
2、代碼
額……其實就是上一篇的代碼,只不過多了一個tooltip,設置自定義顯示名稱就是在這里。
也可以參考api里的tooltip。
$(function() {
showChart();
});
var myChart;
option = {
title : {
text : '示例'
},
animationDurationUpdate : 1500,
animationEasingUpdate : 'quinticInOut',
//trigger : 'item' 表示數據項圖形觸發
//triggerOn : 'mousemove' 滑鼠覆蓋時觸發
tooltip : {
trigger : 'item',
triggerOn : 'mousemove',
formatter : function(params) {
//我這里用不到返回值,因此只有params一個參數
//params的含義看後文的說明。
//attribute是我給關系邊自定義的一個參數
//所以params.data.attribute只有在關系邊里才存在
if (params.data.attribute) {
//如果這個數據有attribute參數,那麼返回attribute參數的內容
//這個內容就是提示時顯示的內容。
return params.data.attribute;
} else {
//否則顯示name參數的內容。
//在關系圖里,能進到這里的數據項,應該只有節點和關系兩種,所以不是關系就只能是節點……
return params.name;
}
}
},
series : [ {
type : 'graph',
layout : 'force',
data : [],
edges : [],
label : {
emphasis : {
position : 'right',
show : true
}
},
force : {
repulsion : 1000
},
roam : true,
focusNodeAdjacency : true,
lineStyle : {
normal : {
width : 0.5,
curveness : 0.3,
opacity : 0.7
}
},
draggable : true
} ]
};
function showChart() {
myChart = echarts.init(document.getElementById('main'));
myChart.showLoading();
$.ajax({
url : 'echartsDisplay',
type : 'POST',
data : "{}",
dataType : 'json',
success : function(data) {
myChart.hideLoading();
option.series[0].data = data.nodes.map(function(node) {
return {
name : node.name,
itemStyle : {
normal : {
color : node.color
}
},
symbolSize : node.size,
};
});
option.series[0].edges = data.links.map(function(edge) {
return {
source : edge.source,
target : edge.target,
attribute : edge.value,
};
});
myChart.setOption(option, true);
},
error : function(errorMsg) {
alert("請求數據失敗!");
}
});
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
params 是多個系列的數據數組。其中每項內容格式同上,並且,
{
componentType: 'series',
// 系列類型
seriesType: string,
// 系列在傳入的 option.series 中的 index
seriesIndex: number,
// 系列名稱
seriesName: string,
// 數據名,類目名
name: string,
// 數據在傳入的 data 數組中的 index
dataIndex: number,
// 傳入的原始數據項
data: Object,
// 傳入的數據值
value: number|Array,
// 數據圖形的顏色
color: string,
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
展開全文
Echarts-4.0.4-官方文檔-API手冊
最新版Echarts-4.0.4的官方文檔,包含所有API的介紹。
APP打開
一維非穩態導熱熱傳導Matlab程序
一維非穩態導熱熱傳導Matlab程序,通過此可以解決偏微方程
APP打開
爐溫系統的PID控制器設計——MATLAB程序
本文主要研究的課題是:爐溫系統的PID控制器設計研究 ,並且在MATLAB的大環境下進行模擬模擬。 (1)第一章 介紹課題的研究背景、意義以及發展現狀。 (2)第二章 建立爐溫系統數學模型 (3)第三
APP打開
Echart 自定義數據名稱
Echart 自定義數據名稱 series: [{ name: name, barMaxWidth: 「25px」, data: data, label: { normal: { show: true, formatter: function (b,c,d) { if (「1」.indexOf(b.name)>-1){ return 「有:」+b.value+"("+b.percent+"%)"; } else if (「0」.indexOf(b.name)>-1) { return
APP打開
echarts 關系圖節點圖自定義及關系邊上提示內容自定義..._CSDN博客
我要實現的效果圖是個一對多的圖(多對多類似),echarts官網的數據文件是xml格式,要知道他規定的數據格式可以通過「F12」輸出的方式查看轉換後的json格式,然後取後...
js多張圖片循環平移_ueba的博客-CSDN博客_html三張圖片平移
echarts自定義節點名稱和關系名稱 2425 js多張圖片循環平移 2407 最新評論 echarts滑鼠覆蓋高亮顯示節點... weixin_447045 回復 li_xiaomei0921:請問如果要在某個...
ECharts關系圖(詳細示例——滿滿的注釋)
圖表效果如下:具體代碼如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>關系圖案例</title> <!-- 引入 ECharts 文件 --> <script src="js/
APP打開
Echarts的力導圖節點怎麼自定義
Echarts的力導圖節點怎麼設置成自定義的圖片並且圖片樣式為圓形,目前只能設置成圖片,但是圖片是正方形
APP打開
Echarts的graph關系圖的節點圖片自定義及關系邊上的提示框內容自...
基本上的效果圖就是這樣,graph的每個node的圖片都可以自定義,graph有一個symbol...提示框在節點處要顯示有關節點的數據,在關系邊的時候顯示關系邊的數據,所以你...
Echarts關系圖---注釋_滾滾_1016的程序媛-CSDN博客
option = { title: { text: 人民的名義關系圖譜 }, tooltip: { formatter: function (x) { return x.data.des; } }, ...
vue+echarts實現力導向圖節點自定義樣式
Vue+Echarts中力導向圖與自定義節點樣式展示組裝節點數據echarts繪制圖片設置屬性 效果預覽 橘黃色節點為主節點自定樣式,其餘都是子節點 實現步驟: 附主要邏輯代碼 組裝節點數據 import userself from '../../../../static/img/user-self.png' import userother from '../../../../static/img/user-other.png' var nodes = Object.values(this.
APP打開
echarts 雷達圖 指示器名稱過長自動換行及其每個名稱自定義樣式設置
1、echarts 雷達圖 指示器名稱過長自動換行 效果圖: 代碼如下: option = { backgroundColor:'white', title: { text: '基礎雷達圖', show: false, }, tooltip: {}, legend: { data: ['199...
APP打開
echarts滑鼠覆蓋高亮顯示節點及關系名稱_ueba的博客-CS..._CSDN博客
修改之後可以既顯示節點名稱又顯示(自定義的)關系名稱。 2、代碼 html部分就這樣。 js代碼,使用了jquery和echarts.js,用的是源代碼那版,因為待會要進源代碼里...
Echarts 實現自定義圖片關系圖_CPan_的博客-CSDN博客
//echarts圖表點擊跳轉 myChart.on('click',function(params){ if(params.data.id) { varidCard = params.data.link;// 獲取被點擊節點的身份證號 ...
echarts 關系圖,關系連線上如何添加關系文字,謝謝!
 例如網上這個例子中,如何把「女兒」這個文字添加到連線上,謝謝
APP打開
echarts節點折疊實現
問題描述:工作用到echarts製作圖表(graph關系型圖),需要實現點擊節點後隱藏其節點下的所有的子節點,而echarts官方並沒有可用方法使用思路:首先獲取點擊節點的操作事件,然後獲取節點的所有子節點,將這些子節點全部保存在自己定義的一個全局數組變數中,並且將原數組中的這些數據刪除(如果不刪除原數組的數據,不管怎麼設置結果都是圖表不發生任何變化,這是一個大坑!!!),然後重新渲染圖表;而顯示...
APP打開
寫評論
評論
3. echarts中如何在柱狀圖中每一條內容上面顯示數字
public static void (File source, File target) {
File tarpath = new File(target, source.getName());
if (source.isDirectory()) {
tarpath.mkdir();
File[] dir = source.listFiles();
for (int i = 0; i < dir.length; i++) {
(dir[i], tarpath);
}
4. echarts的實例中如何添加背景圖片
在echarts最後面添加上這段代碼就可以了
function eConsole(param) { //alert(option.series[0].data.length); //alert(option.series[0].data[i]); //param.dataIndex 獲取當前點擊索引, //alert(param.dataIndex); clickFunc(param.dataIndex);//執行點擊效果 } myChart.on("click", eConsole);
5. 除了PowerPoint,還有哪些好用的演示文檔工具值得推薦
說到演示類的軟體,其實是非常多的,當然PowerPoint是我們最常見的,但是WPS也是很好用的。尤其是WPS的手機端和平板端,比起微軟確實是方便很多的。那麼,類似 PPT 的演示軟體有哪些推薦?
1、金山WPS
WPS Office是由北京金山辦公軟體股份有限公司自主研發的一款辦公軟體套裝,可以實現辦公軟體最常用的文字、表格、演示,PDF閱讀等多種功能。具有內存佔用低、運行速度快、雲功能多、強大插件平台支持、免費提供在線存儲空間及文檔模板的優點,支持桌面和移動辦公,完全能夠滿足日常辦公需要。

以上是我推薦的幾個好用的演示軟體,可以作為參考。
6. ECharts 的柱狀圖顯示比較小,怎麼放大
圖例里的小圖標是改不了的,只能改整個圖例的背景。可以設成不顯示圖例圖標,再做一張大圖例圖片做為背景放上。
7. 有哪些相見恨晚的PPT模板網站
其實很多人做PPT的時候都喜歡直接在去搜索PPT模板,但是這樣搜出來的模板大多都不是自己想要的,而且很多都是需要付費的。
所以作為一個長期混跡辦公室幫老師同學做PPT的學生黨,今天我來說一些我經常用的且優質的PPT模板網站吧,相信你一定會喜歡的。
1:Canva可畫
大部分免費,顏值很高,PPT模板質量高且涉及領域多。
網址:(www.canva.cn)
不論是我們學生黨經常做的小組作業,畢業答辯PPT,還是各個領域的行業專屬知識類型或公司匯報總結的PPT這里應有盡有。

其它的還有像稻殼兒,變色龍,51PPT模板,第一PPT等網站。
因為我感覺這東西在精而不再多,所以在這里就不再過多贅述,當然,如果上面我分享的網站大家感覺沒找到自己想用的也是可以在這幾個網站里找一找的。
希望對大家有幫助哦。
8. 使用pyecharts繪圖會生成HTML頁面,如何在頁面中添加背景圖片在線等。。。。。。。謝謝!
直接找到html的最大盒子,加一個style="background-image: xxx.img"
